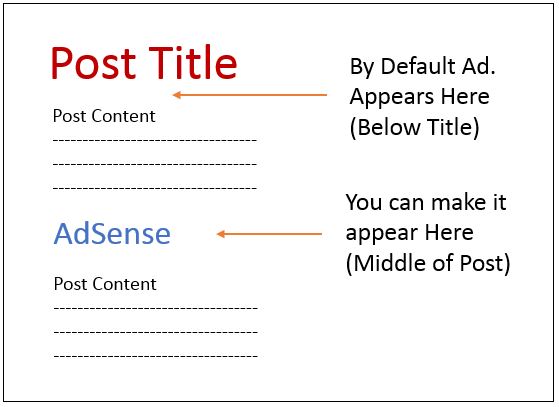
Put Adsense in the Middle of Blogger Post: Maximize revenue
Every newbie blogger start blogging with the free blogger service by Google and i think it’s the great choice for start up. One more advantage is that you don’t need to buy the Hosting Space as its free and you get the up and running blog in just few minutes. But It requires more customization … Read more